
こんにちは。はっしーと申します。
@hattsshi
ホームページをスマホ対応させる方法や、そもそもスマートフォンに対応する必要性があるのか?とお考えの方へ。
スマホ対応がいま必要な理由と、すでにあるホームページをスマートフォンでの表示に最適化する5つの方法をご紹介します。
なぜモバイル対応したホームページが必要か
ホームページをスマートフォンに対応するべき理由は大きく3つあります。
スマホ最適化すべきか悩んでいる方は、その必要性をまずは確認してください。
スマホ対応サイトとは

スマートフォンに対応したサイトとは、スマホ画面の横幅にピタッとあった表示ができるサイトです。
文字の読みやすさや、画像や文字リンクのタップのしやすさなどユーザーの利便性に優れているホームページです。
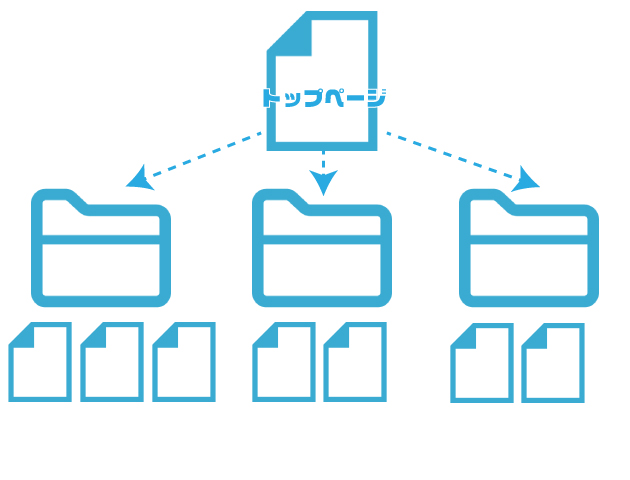
パソコン用とスマホ用ホームページは基本的に構造は同じ

パソコン用とスマホ用のホームページは、基本的に構造は同じです。
スマホやタブレット端末は、それぞれ画面の横幅が違いますから各サイズに合わせる必要があります。
大きく違う点と言えば、
パソコン用ならサイドバーにメニューを表示しますが、スマホの場合横幅が狭いのでサイドバーはコンテンツの下に表示させるのが一般的です。
スマホのアクセスは無視できない利用者が増えている
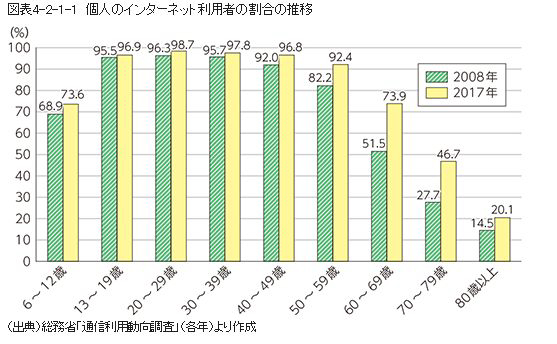
近年、スマホ利用者が増加しておりホームページのスマホ対応は、職種や業種に関係なくホームページを持つなら必須条件の一つになっています。
引用元:総務省インターネット利用の広がり。より
多くのホームページがスマホ対応している中で、自社が対応していなければ逆にスマホ対応していないサイトとして目立ちますし、
- 見にくい
- 使いづらい
サイトは他のホームページへユーザーを逃がしてしまい機会損失に繋がります。


スマホ用ホームページとパソコン用の違いとは

基本構造は同じとお伝えしましたが、パソコン用とスマホ用のホームページの違いは
- 画面のサイズに合っている
- 文字の大きさ
- 表示速度の速さ
の3点です。
画面のサイズに合っている

ホームページの横幅、画像の横幅などスマートフォンの画面サイズに合っている必要があります。
画像を制作する際も、スマホで見て認識できるかを意識して作りましょう。
文字の大きさ
文字の大きさはパソコンサイトなら14pxくらいからが一般的でしょう。
スマホ用ならフォントサイズ16pxや17pxのサイトも多いです。
今やスマホを使っているのは若い人だけではありませんから、目を細めたりしなくても読めるサイズを意識する必要があります。
表示速度の速さ

パソコンに比べスマホは通信速度が遅い傾向にあります。
もちろんスマホの場合、その時々の通信環境にもよりますが…
ページスピードは最高評価を目指す必要はありませんが、表示が遅いとユーザーの離脱率が上がります。
モバイルとパソコンのスピードの評価と改善点は下記のサイトで調べられます。
画像の大きさやファイルの重さを軽くするなどして、1~2秒で表示されることを目指しましょう。
因みに…
今後5Gが導入されると、通信速度が劇的にUPされると言われています。
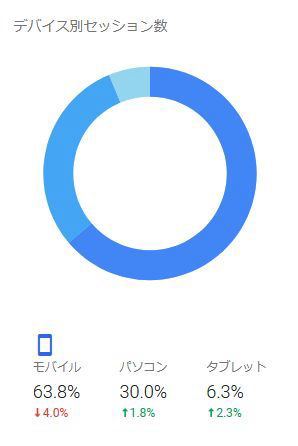
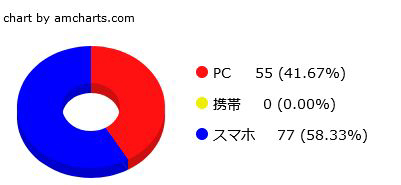
パソコンとスマホのアクセス割合を調べる方法

パソコンからのアクセスとスマホからのアクセスってどうやって調べるの?
という方へ、ここで2つの方法をご紹介します。
グーグルアナリティクス

Googleが提供している無料で使えるアクセス解析です。
情報量が多く、これ一つ導入すると様々な分析ができます。
- アカウントを取得
- 解析したいホームページを登録
- 発行されたタグをホームページのheadタグ内に張り付ける
これだけで導入し使えます。
i2i.jp

httpsにも対応したアクセス解析が使えます。
- アカウントを取得
- 解析したいホームページを登録
- 発行されたタグをホームページのheadタグ内に張り付ける
こちらも同じ手順で使えます。
複数のサイトを登録でき、
有料版か無料版の選択はサイトごとに設定できます。
無料版は広告が表示されるのでご注意を。
(スマホに表示される広告は大きめ)
有料版は最初に料金をチャージして、アクセス数に応じて引き落とされる仕組みです。
アクセス数が日に何千、何百といかないなら安いです。

既存のパソコンサイトをスマホサイト対応する5つの方法

既存のパソコン用ホームページをスマホ対応させる方法を5つご紹介します。
htmlサイトかワードプレスで作成したサイトかでも違いがありますが、簡単な方法から面倒な方法まで難易度も違いますが参考にしてみて下さい。
既存のホームページをレスポンシブデザインにする【CSS】
※htmlとCSS(スタイルシート)の知識が必要になります。
これは応急処置的な対応ですがhtmlサイトの場合、横に回り込んでいるサイドバーを下におろし、画面サイズに合わせた最適化することでスマホ対応する方法です。
- CSSで画面の横幅ごとに変える
- スマホの画面サイズでサイドバーの回り込み解除
- 細かい部分を修正
この3ステップでスマホ対応できます。
ただ問題点は“パソコンサイトの横幅を合わせただけ”ということです。
htmlやcssの構造上、無理が生じる場合もあります。
また、文字画像やキャッチコピーの入った画像が小さくなるので、作りなおす必要も出てくるでしょう。
スマホ用に改めてホームページを作る
※デザインにこだわっている場合はこの方法が一般的です。
パソコン用ホームページとは別に、新たにスマホ用のホームページを作る方法です。
- スマホでアクセス⇒スマホサイト
- パソコンでアクセス⇒パソコンサイト
というように、アクセスしてきたユーザーの端末によってhtaccessやJavascriptなどで、振り分けて表示させる方法です。
メリットはパソコンにはパソコンの、スマホにはスマホに最適でデザインにもこだわったホームページが作れるという点です。
デメリットは、構造の違うホームページを2種類用意する必要があるという点。
ホームページ更新の手間も2倍になりますので、プロの業者に頼んだ場合も制作費だけでなく更新費用が割高になるのが一般的です。
プラグイン「WPtouch」で対応する【Wordpressサイトの場合】

WordPressサイトの場合で応急処置として、プラグインで対応する方法もあります。
WPtouchというプラグインを使ってスマホ対応する方法です。
スマホ表示のデザインがシンプルになってしまうのがデメリットになると思いますが、「読みにくい」「使いにくい」という点は解消できるでしょう。


テンプレートを入れ替える【Wordpressサイトの場合】

WordPressサイトの場合、テンプレートを入れ替える方法がお手軽でしょう。
WordPressは無料・有料どちらでも、レスポンシブデザインに対応したテンプレートが豊富にあり、企業ホームページ向けのテンプレートもあります。
新たにレスポンシブ対応したテンプレートを導入すると、手間を最小限に抑えてスマホ対応できます。
テンプレート入れ替えでスマホ対応する際の注意点
注意点は、テンプレートによって画像やコンテンツが表示される場所やホームページのデザインが変わること。
表示を確認して最適な配置へと見直したり、画像を作りなおす手間があります。
企業ホームページに適したテンプレート



改めてレスポンシブデザインでホームページを作成する
思い切ってスマホ対応へとリニューアルするならこの方法です。
htmlサイトも、カスタマイズや更新を簡単にできるワードプレスサイトへ移行することも検討してみて下さい。
もっとも手間がかかり、htmlやcssなどの最低限の知識がなければ難しいですが、今後スマホからのアクセスはますます増えていくでしょうから、ホームページ開設から3~5年、またはそれ以上経過しているならリニューアルをおすすめします。
スマホ対応におすすめはレスポンシブデザイン
ホームページをスマホにも最適化してモバイル対応するなら、レスポンシブデザインがおすすめです。
レスポンシブデザインとは

レスポンシブデザインとは、画面の横幅に合わせてデザインを最適化したホームページのことです。
近年はスマートフォンもメーカーや端末によって画面のサイズはさまざまですし、iPadやWindowsのsurfaceやファーウェイなどタブレット端末もあります。
画面のサイズは端末によって種類が多いので、
長い目で見ると全ての横幅に対応できるレスポンシブデザインがおすすめです。
レスポンシブデザインのデメリットってある?

レスポンシブデザインのデメリットをあげるとするなら以下の3つ
1.デザインの自由度が制限される
どんな端末にも対応して表示させるので、どうしても横幅の狭いスマホサイズによったデザインが求められます。
それゆえデザインでの差別化が難しく、ホームページの構成が似たり寄ったりになります。
2.パソコンよりスマホのデザインを重視しなければならない
レスポンシブデザインはパソコンに比べ画面の小さなスマホでも最適に表示されるのが前提です。
パソコンで表示した場合もスマホで表示した場合も、基本的に同じファイルが読み込まれるため、パソコン用サイトもシンプルにする方が得策と言えますが、シンプルにすると個性が失われるというデメリットがあります。、
3.表示速度が遅くなることがある
パソコンもスマホもタブレットも同じホームページを読み込みます。
その分、容量が重くなる傾向にあるので通信速度の遅いスマホでの表示が遅くなる傾向にあります。
モバイル対応する際に最低限抑えておきたい3つルール

パソコンとスマホで文章の内容は同じにする
基本的にコンテンツは同じ内容にしましょう。
パソコン用とスマホ用に別々のホームページを作った場合も、検索エンジンは一つひとつ同じページと認識します。
それに、パソコンからとスマホからで、見る人によって違う内容を見るのもチョット問題がありますよね。
読みやすさや使いやすさを重視する
スマホサイトは
- 文字が読みやすいか
- リンクやメニューなどタップしやすいか
使いやすさを必ずチェックしましょう。
表示速度を早くする
表示速度は速いに越したことありませんが、100点じゃないから検索順位が下がる。と直接影響するほど大きなものではありません。
ただし、2秒3秒と表示されるまで時間がかかると、それだけユーザーの離脱率が上昇していきます。
下記のサイトでページスピードをチェックできて、改善点も指摘してくれますので確認してみましょう。
さいごに
スマホ対応はホームページを作るにあたって必須事項になっています。
ホームページへ訪れるユーザーはどんな業種でも半数以上はスマホでしょう。
パソコンは持っていなくても、スマホはみんな持っています。
スマホからアクセスしてきたユーザーに対してPC用ホームページは文字が小さすぎて読みにくいですから、離脱率が高くなってモッタイナイですから、スマホファーストで制作しましょう。















この記事を読んだ方のコメント