
この記事ではaltタグ(alt属性)について概要がすべてご理解していただけるよう解説していきます。
- altタグとはなに?
- altタグの書き方は?
- altタグを書く書かないの違いは?
- altタグにSEO効果はどれくらいある?
- 画像検索に表示させることはできる?
このような疑問を解消していただければ嬉しいです。
 橋 和昭
橋 和昭こんにちは。
橋と申します。
私は、実際に建築・土木業界で働いていた経験があります。
インターネットで副業をはじめその後独立、現在は建築・土木会社を中心にホームページ制作からSEO対策、WEB集客のサポートをおこなっております。
実際にブログ運営、企業ホームページの制作・運営サポートを行っている経験からaltタグについてご説明しますので参考にどうぞ。
ホームページ運用・WEB集客・SEO対策に関するご相談承ります。
御社のWEB担当として運用もお引き受けしております。


alt属性(altタグ)とは
alt属性とは、ホームページ上に掲載している画像の代替えテキストを書くタグのことで、altタグとも言います。
alt属性 = altタグ
です。
読み方は「オルト」
alt属性、altタグ。
読み方は「オルト」です。
altタグ主な2つの役割とは


altタグは写真や画像などimgタグに記述する説明文です。
altタグの役割としては
- 検索エンジンにどんな画像なのかを伝える
- 画像が表示されなかったときに「代替テキスト」として表示
この2点が主な役割です。
altタグはSEO対策にどんな効果があるのか?


- そもそもaltタグは書く必要があるのか?
- SEO対策にどのような効果があるのか?
この辺りが最も気になる部分かと思います。
実際にaltタグの役割やSEOを含みどんな効果があるのかご紹介します。
検索エンジンに画像の内容を知らせる
altタグは、Googleの検索エンジンに対して「この画像はこんな写真ですよ」と伝える役割を果たしています。
Googleの検索エンジンは、画像のみでどんな内容なのかを完全に理解するのは難しいとされています。
- 記事の内容
- 画像の前後の文章
- ファイル名(sample.jpg)
- altタグ
などから画像の内容を知る手掛かりになっており、altタグは検索エンジンが画像の内容を正確に伝えられる重要なタグと言えます。
適切なaltタグで画像検索に表示される




また、検索エンジンには「画像検索」という項目もあります。
altタグを設定している画像は、この画像検索の検索結果に表示されやすくなりますので、altタグにはSEO効果もあると言えます。
画像検索のアクセス事例
画像にaltタグを丁寧に書いてページを増やしていくと、画像検索からのアクセスも増えます。






上記の事例は、Google検索から月間何回クリックされたかのデータです。
画像検索のクリック数は少ないですが、これが毎月となると無視できない数字ですよね。
ただし、altタグにSEO効果を期待しすぎるのはNGです!
ここまでaltタグの基本的な考えについてご紹介してきましたが、altタグにSEO効果を期待しすぎると危険ですので、ここからaltタグの書き方や注意点をご紹介します。
altタグの書き方


ここからaltタグの書き方を解説していきます。
altタグの正しい書き方とポイント
altタグは、jpgやpngなど画像ファイルの代替テキストです。
シンプルにどんな画像・写真かを解説する文章を書く必要があります。
- 例1
- <img width=”700″ height=”525″ src=”https://sample.com/asphalt_after.jpg” alt=”駐車場のアスファルト舗装完成写真”>
- 例2
- <img width=”700″ height=”525″ src=”https://sample.com/asphalt_bifore.jpg” alt=”北区アスファルト舗装工事、着工前の正面写真”>
altタグの書き方ダメ例
このように単にキーワードを羅列して詰め込むようなaltタグはNGです。
代替テキストとして説明不足なケースも好ましくありません。
意味のない画像にaltタグは不要
ちなみにaltタグは、全ての写真や画像に設定する必要はありません。
背景画像やアクセントとして使われているような画像であれば、altタグを書かなくても問題ありません。
ダメなaltタグ。3つの注意点


altタグの良い例・悪い例をご紹介しましたが、ここで注意点をまとめます。
- キーワード(単語)の詰め込みはNG
- 1画像は必ず同じaltタグ。複数の画像に同じaltタグはNG
- 難しく考える必要はない。説明するだけ
それでは一つひとつ見ていきましょう。
キーワード(単語)の詰め込みはNG
altタグにSEO効果を期待するあまりキーワードを詰め込むのはNGです。
このようなにSEOで上げたいキーワードを羅列しても無意味です。SEOは狙い過ぎると悪影響しかありませんので注意しましょう。
1画像は必ず同じaltタグ。複数の画像に同じaltタグはNG
1画像につきaltタグは1つです。
ホームページには1枚の画像を複数のページで使う場合もあるでしょう。
例えば、次の3つページに同じ画像を挿入する場合
https://sample.com/page1/
https://sample.com/page2/
https://sample.com/page3/
- https://sample.com/page1/
- <img width=”700″ height=”525″ src=”https://sample.com/asphalt_after.jpg” alt=”駐車場のアスファルト舗装完成写真”>
- https://sample.com/page2/
- <img width=”700″ height=”525″ src=”https://sample.com/asphalt_after.jpg” alt=”中区アスファルト舗装完成写真”>
- https://sample.com/page3/
- <img width=”700″ height=”525″ src=”https://sample.com/asphalt_after.jpg” alt=”アスファルト舗装をしている様子”>
このように同じ画像なのに掲載するページによってaltタグを変えるのはNGです。
難しく考える必要はない。説明するだけ。
altタグに裏技はありません。
「この画像を見せないで、この画像のことを伝えるとしたら?」
通信環境などの影響で画像が表示されないときに表示される「代替テキスト」です。
なので、写真を見れない人に「この写真は●●の写真ですよ」と説明すれば良いのです。
WordPressとhtmlでalt属性を記述する方法


では、ここでaltタグの記述や設定方法についてご紹介します。
- WordPressの書き方
- htmlの書き方
それぞれご紹介します。
WordPressでalt属性を記述する方法


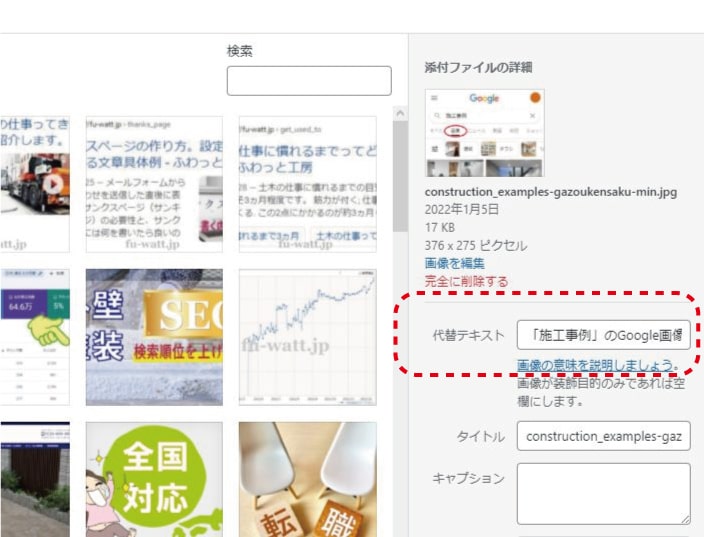
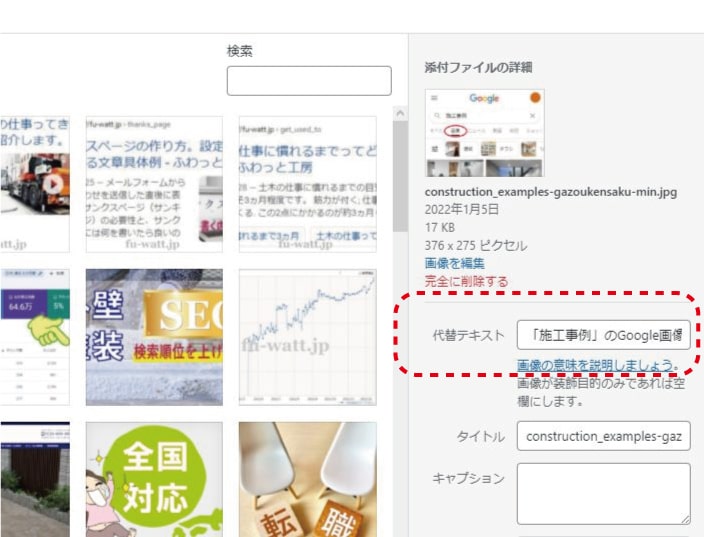
WordPressでオルト(alt)タグを書く場合は、メディアアップロード画面で「代替テキスト」を書きましょう。
代替テキストを書いて「選択」するとaltタグを書き込んだ状態で挿入されます。
htmlでalt属性を書く方法
htmlで記述する場合はimgタグ内にaltタグを記述します。
alt属性(タグ)に関する質問に答えます。


altタグ・alt属性に関する質問に答えます。
まとめ
altタグ(alt属性)は写真、画像ごとに書く必要があるので面倒ですよね。汗
しかし、1枚1枚コツコツaltタグを書くことでSEO効果もジワジワ効いてきますし、画像検索からも小さなアクセスが集まります。
チリも積もれば…というように、アクセスに貢献してくれますので写真・画像をUPする際は必ずaltタグを書きましょう。
最初は「なんて書こうかな…」と少し悩むかもしれませんが、慣れてくるとサクサク書けるようになるはずです。




ホームページ運用・WEB集客・SEO対策に関するご相談承ります。
御社のWEB担当として運用もお引き受けしております。














この記事を読んだ方のコメント