
ホームページに施工事例ページを作りたいけど…
でも、こんなお悩みはありませんか?
「施工事例ページに何を書いたらいいんだろう?」
「写真だけ掲載していればいいんじゃないの?」
「施工事例を増やしているんだけど反応がないなぁ…」
施工事例ページはうまく活用すると
「うちもこんな工事をお願いしたい!」
と、お問い合わせを増やすことにも繋がります。
こちらでは施工事例集の作り方、見せ方、ビフォーアフター写真の並べ方や文章のポイントなど具体的な事例を交えてご紹介します。
 橋 和昭
橋 和昭こんにちは。
橋と申します。
施工事例ページがビフォーアフター写真だけだったり、完成写真だけで説明もなかったり…
そのような会社って結構多いんですよね。
私が制作させて頂いた建設会社さんでも、施工事例ページをしっかり作りこんだところ、PV(ページビュー)も問い合わせ件数も増えるという経験を何度もしています。
ページビュー(PV)とは、何回表示されたか。
対してユニークアクセス(UU)は何人訪れたか。
HPに100人(UU)訪れて150回(PV)表示されたら、1人あたり1.5ページ見ている計算になります
自社で作成・運営している会社、またはホームページ制作会社に管理や更新も任せている会社もあるでしょう。
しかし、施工事例の見せ方は集客にも効果的ですので、自社でホームページを運営されている会社さんは特に参考にして頂ければと思います。
ホームページ運用・WEB集客・SEO対策に関するご相談承ります。
御社のWEB担当として運用もお引き受けしております。
あと、こちらにFAQの作り方をご紹介していますので、お時間があるようでしたら合わせて参考にどうぞ。


施工事例を公開する目的とメリット


施工事例を掲載する建設会社は多いですが、中には写真だけ掲載している会社や、完成写真だけを並べて掲載している会社もあります。
なんだか素っ気無いですよね。
百聞は一見に如かずといいますが、どんな工事をしたのか、完成写真はどんな風に変わったのか。
ビフォーアフター写真共に、
- どんな工事だったのか
- どんな部分にこだわったのか
- お客様のどんな要望に応えたのか
など、わかりやすく説明した方が良いです。
施工事例ページは、実績をアピールできる
な施工事例ページは実績をアピールできるという点が1つ。
- どんな工事をしたのか?
- 具体的に何ができるのか?
お客様は素人ですので、リフォームや外壁塗装、エクステリアなど細かく対応範囲などを見ることができます。
施工事例はSEOにも効果がある
あと、施工事例ページは検索エンジンから集客するうえでも効果的です。
施工事例ページをしっかり作成することでSEO効果も見込めます。
SEOとはSearch Engine Optimizationの頭文字をとった略で、日本語では「検索エンジン最適化」を意味します。
「このキーワードの検索結果で上位に表示したい!」と対策する技術のことです。
参考:検索エンジン最適化(SEO)スターター ガイド:Google検索セントラル
施工事例ページでSEOができる


施工事例ページは、しっかり作ればSEO効果もあります。
それぞれの施工事例ページがアクセスを増やす働きをしてくれます。
このページでは、施工事例ページでどのようにSEO対策するのかもご紹介していきます。
タイトルは「施工内容」と「地域名」でローカルSEO
工務店やハウスメーカーから外壁塗装、エクステリアなどの施工会社まで、トップページでは「地域名」+「サービス名」でSEO対策を行っているでしょう。
全く同じ要領で、施工事例ページにも「地域名」+「施工内容」でタイトルをつけます。
ここで施工事例のタイトル(見出し)良い例と悪い例をご紹介します。
施工事例ページのタイトルのつけ方。


- 良い例
-
- 名古屋市中区でキッチンリフォーム工事を行いました。
- ●●町にて築40年の外壁を塗り替えました。
- 悪い例
-
- 施工事例
- 伊藤様邸リフォーム工事
というように内容がわかるようにタイトルを意識するとSEOキーワードも含めやすくなります。


施工事例ページのタイトルを決める際の注意点。
施工事例ページのタイトルを決めるうえで、注意したいのは全てのページでタイトルが違うこと。
一つひとつの施工事例で、
- どこで(地域)
- 何を(どんな工事?)
- どうした
WordPressで投稿する場合はカテゴリとタグを設定する
WordPressの場合は投稿ページを利用すると思います。
その際は「カテゴリ」分け、「タグ」設定も行いましょう。
- カテゴリ例
-
地域名別、新築・リフォーム、施工内容など
- タグ設定例
-
外壁塗装、屋根塗装、雑草対策、ガレージ、物置など、カテゴリより細かく分類
施工写真を画像検索に表示させる方法


中には画像検索をする人もいます。
画像検索の検索結果に、施工事例の写真を掲載するためにはオルト(alt)タグを書く必要があります。
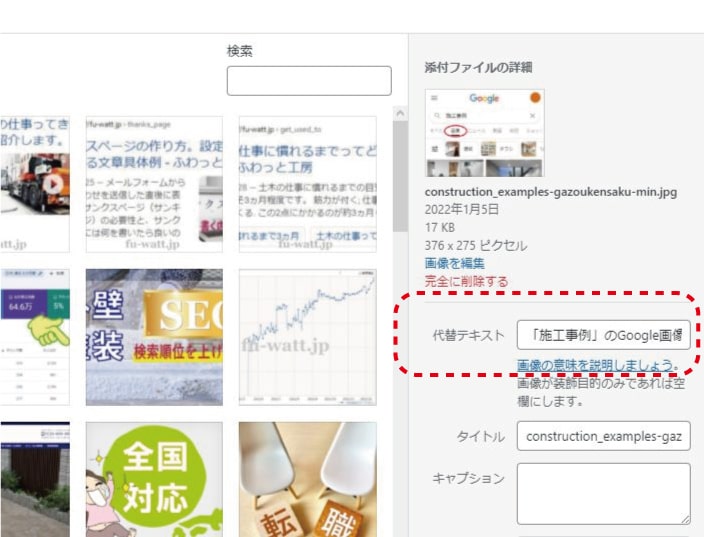
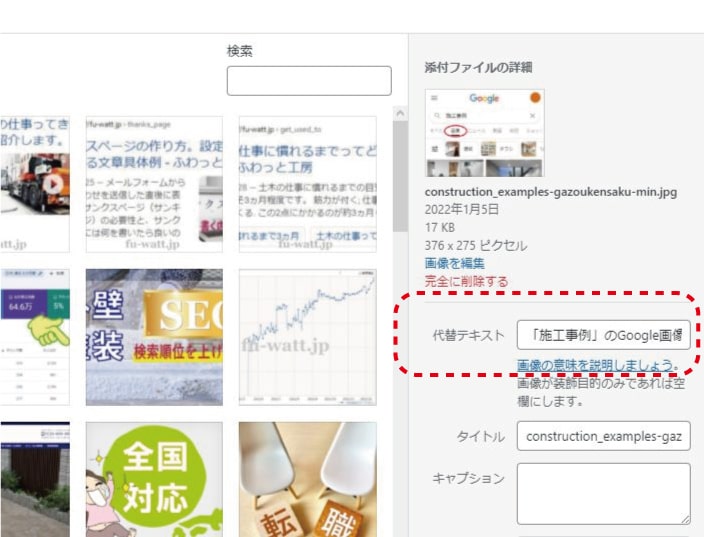
施工写真にはオルトタグ(altタグ)を書こう


WordPressでオルト(alt)タグを書く場合は、メディアアップロード画面で「代替テキスト」を書きましょう。
画像検索のアクセス事例






上記の事例は、Google検索から月間何回クリックされたかのデータです。
画像検索のクリック数は少ないですが、これが毎月となると無視できない数字ですよね。
写真の説明文(altタグ)の書き方ダメな例・良い例
単に、「写真」「Google検索」「ひまわり」「子供」という単語のみではNGです。
代替テキストは、通信環境の影響などで画像が読み込まれなかったときに表示されます。
ですので、「画像が見られなかったときに、この写真をどう伝えますか?」という問いに答えるように書きましょう。
文字を画像にしている場合は、書いていることをそのまま書けばOKです。
- 一つの写真にひとつオルトタグ(同じ画像を他ページで使う際もオルトタグは同じ)
- 複数の写真に同じオルトタグを使うと画像検索に表示されにくい
- SEOと同じように、キーワードを狙い過ぎると画像検索に表示されにくい


集客に効果のある施工事例ページに記載する内容とは
施工事例ページがSEOや集客に有効だということはわかった。
でも、何を書いたら良いの?戸惑ってしまいますよね。
ここでは、具体的に何を用意したらよいのか?
どんな項目を書くと良いのか参考になる項目をご紹介します。
ビフォーアフター写真と各工程の写真を用意
施工事例にビフォーアフター写真は必須です。
「百聞は一見に如かず」と言いますが、見込み客は素人ですので写真があったほうが分かりやすいでしょう。
また、ビフォーアフターの2枚だけでなく、施工の工程ごとの写真があっても良いでしょう。
料金や期間、具体的な施工内容を記載する
工事費用や施工にかかった期間。
どんな工事だったのか具体的な内容を記載するのも良いでしょう。
ただし、専門用語は極力使わないようにするのがポイントです。
施工事例ページの最後に行動を促す
施工事例もブログ記事と同じように、読みながらスクロールできるような内容が良いですね。
そして、最後には「この施工事例と同じような工事をしたい方へ」、当社ならこんなことができます。という流れから「ご相談はこちら」と行動を促しましょう。


施工事例のビフォーアフター写真の見せ方。基本的な7つの流れ


さて、ここで具体的な施工事例の見せ方をご紹介したいと思います。
施工事例は下記のような流れで写真と文章を掲載すると良いです。
- 完成写真
- 具体的な施工内容(料金や施工期間など)
- ビフォー・アフター写真
- お客様の要望・担当者から
- 施工の流れ
- お客様の声
- まとめ
当社で数年前に作成した舗装業のホームページですが、掲載許可を頂いているので実際の掲載例とともにご紹介します。
一つの例としてご覧いただければと思います。
まず全体の流れをご覧いただいてから、具体的に解説していきます。


1.完成写真
記事にはタイトルが入りますので、まず工事内容がわかるように記事タイトルを入れます。
そして、最初に完成写真を掲載します。
まず最初に結果を紹介します。
2.具体的な施工内容
続いて、具体的な工事内容を解説します。
どんな工事なのかを具体的に簡潔に説明します。
3.ビフォー・アフター写真
簡単に工事内容を説明したうえで、ビフォーアフター写真を見てもらいます。
このビフォーアフター写真で違いを視覚的に理解してもらいます。
4.お客様の要望・担当者から
この部分は、「お客様の要望」か「担当者から」なのかはどちらでも良いと思いますが、
- どんな要望を頂いたのか
- どんな提案をしたのか
- どこにこだわって工事をしたのか
など、簡単に説明します。
5.施工の流れ
続いて、施工の流れを写真と共に解説していきます。
3枚でも5枚以上でも工程がわかるように掲載すると良いでしょう。
そして、写真1枚に対して「何をしているのか」「何のためにしているのか」説明があると分かりやすいでしょう。
6.お客様の声
お客様の声などアンケートがあるなら掲載するのも良いでしょう。
第3者の声は強力です。
7.まとめ
最後に、施工内容に関してメリットやなぜ必要なのか、状態や悩みに対してよいのかなどまとめて、「ご依頼はこちら」などお問い合わせを促します。
施工事例を掲載する上での3つの注意点


ここまで施工事例の具体的な流れをご紹介してきましたが、
施工事例を書き、読んでもらう上での注意点をご紹介しておきます。
- 施工事例で専門用語は極力使わない
- 施工事例ページを写真だけにしない
- 施工事例ページの最後に関連した施工事例のリンクを掲載
この3つのポイントについて一つひとつ見ていきましょう。
施工事例で専門用語は極力使わない
誰に向けてHPがあるのか。という点でも違ってきますが、素人の見込み客にご覧いただくのが目的であれば専門用語は使わないようにしましょう。
専門用語を使った場合は、()内にわかりやすい言葉を書くか、補足説明を書くと良いです。
施工事例ページを写真だけにしない
写真だけの施工事例ページをよく目にします。
単に写真だけ見せられても素人である見込み客には違いやこだわりが伝わりません。
施工事例ページは、ショウルームで写真を見せながら説明するようなイメージです。
また、写真だけのページではSEO効果は得られません。
施工事例ページの最後に関連した施工事例のリンクを掲載
施工事例ページを下にスクロールしていくと、どの建設会社でも問い合わせページへのリンクやメニューがあると思いますが、ご覧いただいた施工内容と、同じような施工事例が他にもある場合は関連ページへの導線も作りましょう。
一つで納得する方もいれば、もっと他の施工事例も見たいと思う方もいます。
施工事例の写真の撮り方5つのポイント


続いて、施工事例の写真についてご紹介します。
施工事例の写真は大事です。
写真があるから説明文や工事内容を伝えやすくなるわけですから、施工事例の写真は大事。
もちろん、プロが撮影した方が綺麗な仕上がりになると思いますが、
工事をするたびにプロに撮影をお願いするのはなかなか難しいでしょう。
そこで、ここでは施工事例の写真を撮影する際に気をつけたい3つのポイントをご紹介します。
- 施工事例の自社のカタログ
- ビフォーアフター写真は同じ位置から撮る
- 施工中の写真は流れを意識して多めに撮影する
- 写真サイズは大きめで
- カメラはスマホでも良い
それでは、一つひとつ見ていきましょう。
施工事例の自社のカタログ
施工事例の写真は、家電や車などメーカーカタログと同じです。
工事現場ではクレームにならないけど、少し傷がついてしまったというようなことも起こるでしょう。
しかし、施工事例写真は綺麗な状態の写真を載せましょう。
ビフォーアフター写真は同じ位置から撮る


工事着工前と、完成写真は同じ位置から撮影した方が良いです。
理由は、
わかりやすいから。
です。
施工事例集をご覧いただく方を、素人を想定しているなら考えさせる写真はNGです。
ビフォーアフター写真は流れを意識して多めに撮影する
工事の流れを、事前に想定して要点要点を撮影していきましょう。
少し多いくらいの方が良いです。
施工の流れを書く際に、不要な写真は使わなければ良いですが、足りない写真はもう撮影できないですよね。
なので、少し多いくらいが良いです。
写真サイズは大きめで
写真の画像サイズは、少し大きいくらいの方が良いです。
ホームページに掲載するとき、小さな画像を引き伸ばすと画質が荒れます。
大きな写真を小さくする分には問題ないですが、小さな写真を大きくするとボケるのでホームページ幅より広い写真を用意しましょう。
コンテンツ部分が980pxなら1,000px以上
ヘッダー幅が2,000pxなら2,500px以上が良いでしょう。
カメラはスマホでも良い
カメラはスマホでも良いです。
高価なカメラに越したことはありませんが、現場で作業しながら撮影するのはけっこう大変ですよね。
スマホ内蔵カメラも機能は向上していますので、お手持ちのスマホでも構わないでしょう。
外なら晴れた日。
内装関係の施工事例でも、できるだけ明るい場所で撮影するのがおすすめです。




施工事例ページの作り方に関する質問に答えますQ&A


施工事例ページを製作するにあたり、気になる質問にお答えしておきます。
さいごに
施工事例の作り方、見せ方についてお伝えしてきました。
私自身、建築会社のWEB担当として新規立ち上げや、順位が上がらないホームページの改善などWEB集客のお手伝いをしている中で、施工事例ページを活かせていないホームページが多いなと感じていたのでまとめました。
実際、この建設会社のホームページ「このキーワードで上位表示してすごいなぁ」と思って調査してみると、
「あれ、意外とアクセス数少ないな」
と感じるホームページって多いんですよね。
トップページでしかアクセスを集めていないホームページが多いです。
うまく施工事例ページを制作できれば、
施工事例を増やすと仕事の依頼も増える
という流れを作ることもできますので、
参考にしてみて下さいね。
なおホームページを改善してほしい。制作してほしい。
など、ホームページの制作・リニューアル・改善・SEO対策などのご相談も承っております。
ホームページ運用・WEB集客・SEO対策に関するご相談承ります。
御社のWEB担当として運用もお引き受けしております。




















この記事を読んだ方のコメント