
ブログやホームページの記事によく見かける目次。
このメディアでも記事一つひとつに目次を挿入しています。
目次があると良い理由は
- 記事全体の内容を確認できる
- 知りたい部分だけ読みたい人に親切
- SEO的にも効果あり
ということで、目次を挿入するのがおすすめです。
wordpressではプラグインで目次の挿入が可能です。
このページでは、
ホームページやブログ、オウンドメディアなどコンテンツの各ページに目次を自動挿入できるプラグイン「Table of Contents Plus」のインストール方法から、基本的な設定方法をご紹介します。
また、目次を見栄え良くするためのカスタマイズ方法も合わせて紹介しますので参考にどうぞ。
あと企業ホームページ向けに、「Table of Contents Plus」を使ったFAQページを見やすく目次にまとめる方法は下記ページで紹介していますので、企業ホームページを自作している中小企業や個人事業の方は、こちらも合わせて参考にどうぞ。


Table of Contents Plusとは

テーブル・オブ・コンテンツ・プラスとは、ワードプレスの個別ページや投稿ページに、目次を自動的に挿入することのできるプラグインです。
WEBサイトの文字数が多い場合に、見出し別に目次を表示してくれるのでユーザーにとって見たい部分を見つけやすくなるので便利です。
【SEO対策】目次は内部リンクになる

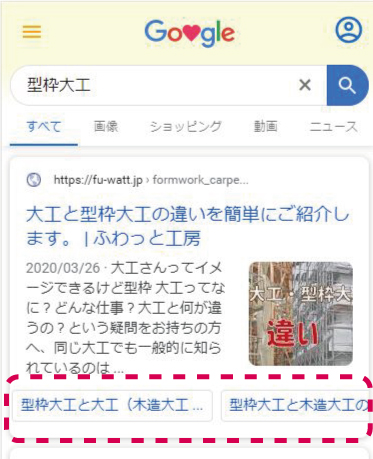
目次は一つひとつが内部リンクになるので、適切な目次設定は検索画面で上記のようにリンクされることがあります。
SEO効果まではそれほど期待できるものではありませんが、Google先生が検索画面にこのように目次のリンクを表示してくれるので、『読みたい部分だけ読みたい』人にとっても親切です。

Table of Contents Plusの機能
つづいて、具体的なインストールと設定方法の前に、Table of Contents Plusで何ができるのか、簡単にご紹介します。
- 目次を階層別に表示させられる
- 個別ページ・投稿ページで表示を設定できる
- 指定したページのみ目次を表示することも可能
- サイトマップを作成できる
それでは一つひとつ見ていきましょう。
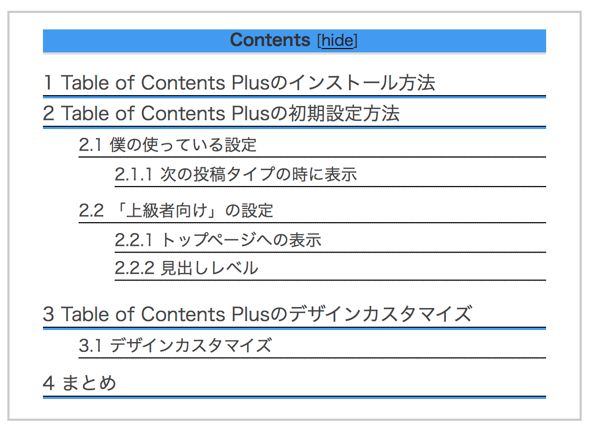
目次を階層別に表示させられる

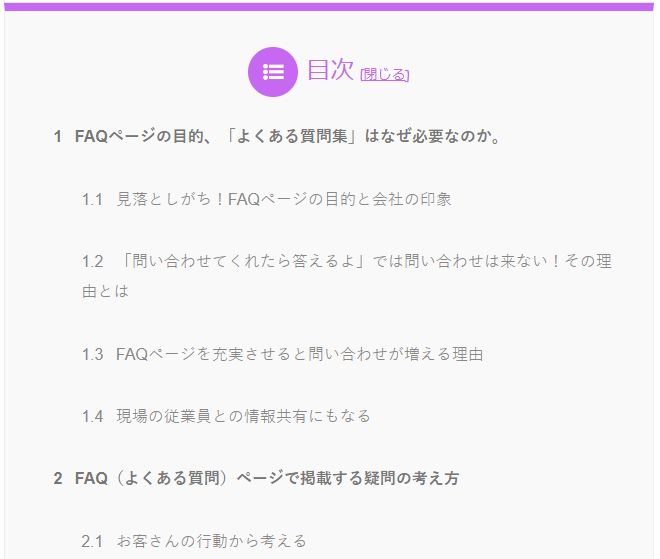
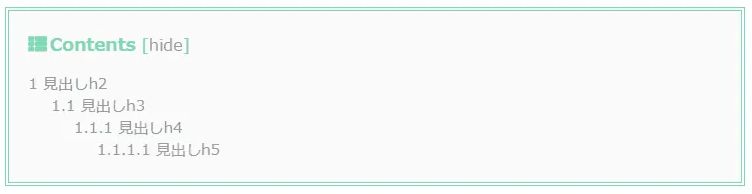
見出しはh1~h6まで設定できますが、大見出し・中見出し・小見出しと階層別で表示することが可能です。
階層にすることで、目次が整理されて見やすくなります。
個別ページ・投稿ページで表示を設定できる
目次の自動挿入を
- 固定ページのみ
- 投稿ページのみ
- 固定ページと投稿の両方
から設定することが可能です。
指定したページのみ目次を表示することも可能
目次の自動挿入をせずに、任意で指定したページのみ目次を挿入することも可能です。
サイトマップを作成できる
Table of Contents Plusは目次のほかサイトマップを設定することも可能です。
ただ、個人的にはサイトマップを整正するなら「PS Auto Sitemap」をおすすめします。
Table of Contents Plusのインストール方法

Table of Contents Plusのインストールは、
ワードプレスの管理画面から
プラグイン ⇒ 新規追加 ⇒ 検索窓から「Table of Contents Plus」を検索します。
「今すぐインストール」し、「有効化」します。
Table of Contents Plusの設定方法

続いて、Table of Contents Plusの設定方法を紹介します。
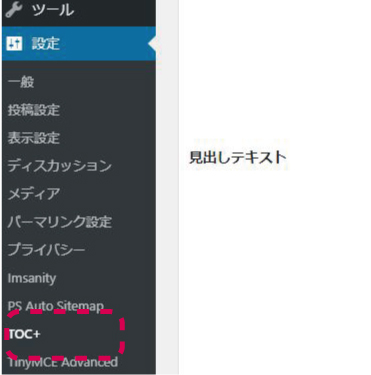
設定⇒TOC+から基本設定へ

TOCプラスから基本設定に進みます。

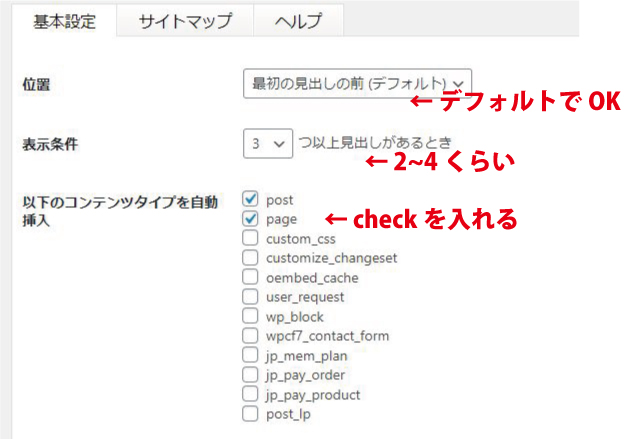
位置
デフォルトの「最初の見出しの前」でOKです。
今ご覧になっているこのページのように、導入文と最初の見出しの間に目次が表示されます。
表示条件
2つ~4つくらいでOKです。
見出しが少ないときは表示させないようにするなら、表示条件を変更します。
以下のコンテンツタイプを自動挿入
- post = 投稿
- page = 固定ページ
基本的にこの2つにチェックを入れればOKです。
投稿のみにする場合は、pageのチェックを外しましょう。

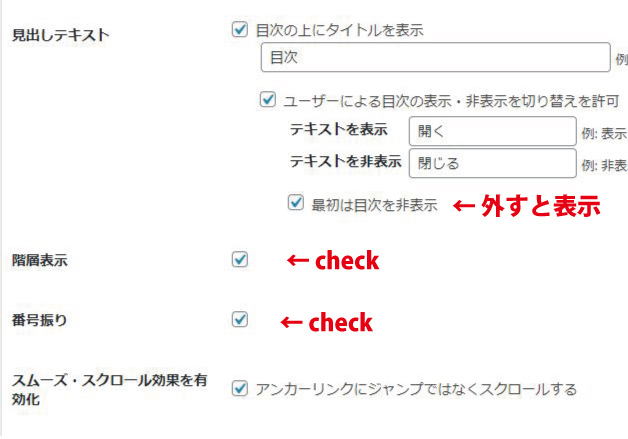
見出しテキスト
目次のタイトルは、デフォルトで構いません。
- ここからの目次
- このページの目次
などに変更しても良いでしょう。
「最初は目次を非表示」にチェックを入れると、目次が閉じた状態で表示されます。
番号振り
ここは目次に番号を振ってくれる項目です。お好みで。
スムーズ・スクロール効果を有効化
目次をクリックした際に、スーッと滑らかに移動します。
※テンプレートによっては機能しない場合があります。

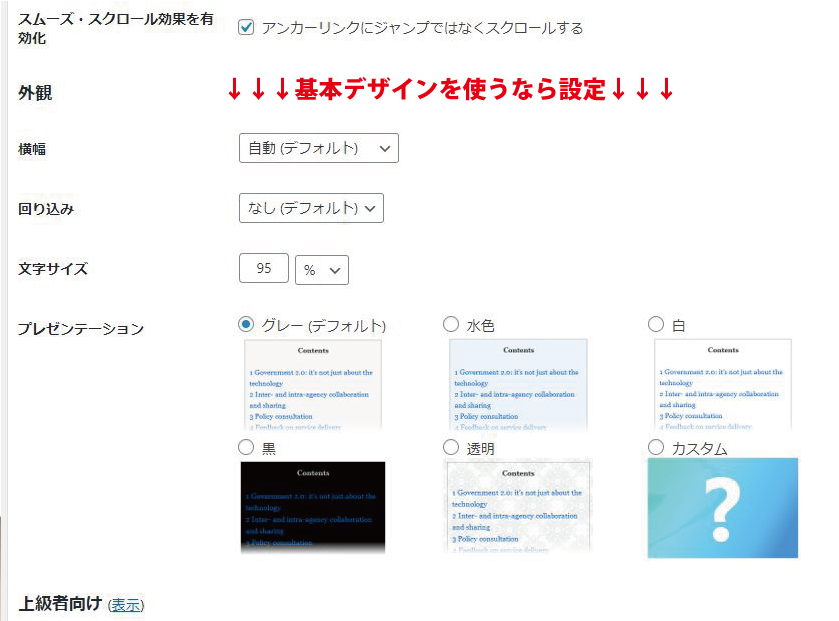
外観
外観は好みで選べます。
カスタムを選択すると、各種カラーを設定できます。
※デザインをカスタマイズする場合は無視してかまいません。
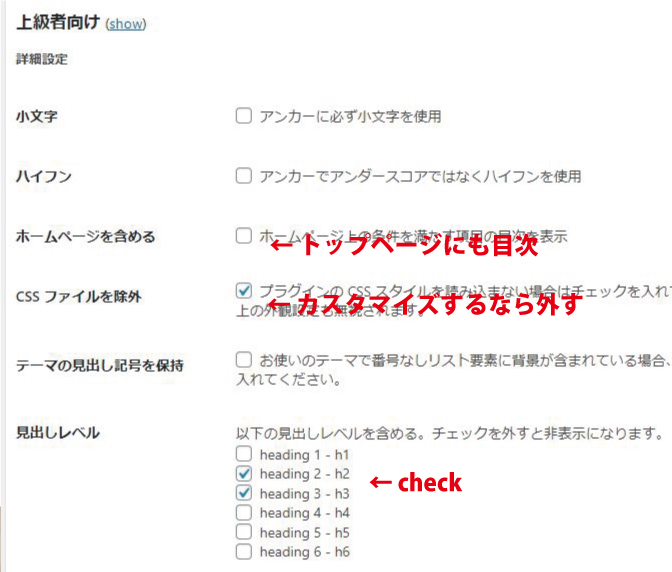
上級者向け設定

- 小文字
- ハイフン
こちらはチェックしなくてOKです。
小文字を使用してもいいですし、ハイフンを使用してもしなくても大きな違いはありません。
ホームページに含める
ここにチェックを入れると、ホームページのトップページを固定ページにした場合、トップページにも目次が自動挿入されます。
CSS ファイルを除外
目次のデザインを任意に設定する場合はココにチェックを入れます。
目次のカスタマイズの方法とコピペで変更できるデザインに関しては後ほど紹介します。
テーマの見出し記号を保持
ここもチェックしなくてOKです。
見出しレベル
記事の見出しに含めるタグを設定できます。
辺りでOKでしょう。
私の場合は、いつもh2とh3のみにしています。
除外する見出し
特定のキーワードが含まれる見出しを目次から除外したい場合のみ設定してください。

主導で任意のページのみ目次を挿入する方法

目次を任意のページのみに挿入する場合は、
「以下のコンテンツタイプを自動挿入」で
- post
- page
からチェックを外します。
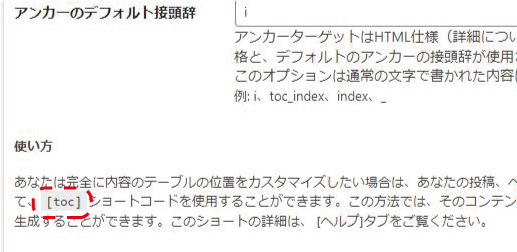
そして任意のページ内に

上記のタグを入れると目次が表示されます。
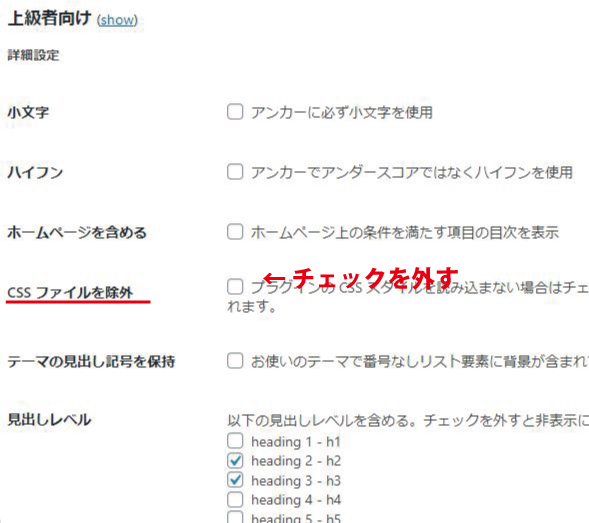
Table of Contents Plusをカスタマイズする方法とコピペで使えるデザイン
Table of Contents Plusをデフォルトのデザインから変更する場合は、
上級者向けの設定にある「CSS ファイルを除外」にチェックを入れます。

そのうえで、任意でスタイルシートを設定するとデザインを変更できます。
コピペでOK!Table of Contents Plusのデザイン
ここで、コピペで簡単に変更できるネットで公開されているおしゃれな目次をご紹介します。
具体的なCSSは、引用元のページを参照してください。

参照:ひつじアフィリエイトさん

参照:Pasonalさん

引用:DigiPressさん

参照:うれしデザインさん
さいごに
ホームページは基本的に目次を表示した方が良いです。
理由は、何が書いてあるか大まかな内容が分かるからです。
特に文章量が多いコンテンツで自分の知りたいことを探し出しやすくなります。
ユーザーの利便性が高まればSEO対策にも効果があります。
また、最初にも述べた通り、
目次を設定すると検索エンジンに、目次もリンクが表示される場合があります。
※必ずではありません。
※検索キーワードと関連性が高いときは表示される可能性が高い。
Google先生がリンクを表示するということは、前向きに考えて目次はないよりあった方が良いと考えられますので、
情報を整理してユーザーに分かりやすくするためにも「Table of Contents Plus」の導入はおすすめです。















この記事を読んだ方のコメント